
One common use is a sans serif heading and serif-based body text. Beginners should go with two.Ī serif and sans serif combination tells users you are a company with history and traditions, but you also understand modern technology and consumer needs. As a rule of thumb, stick with no more than two styles, although some designers get away with three and pull it together. Mixing more than one type of font works well. Even if you stick to a sole type, you’ll use different elements, such as bold or larger and smaller sizes. Most websites turn to more than a single typeface to meet their needs. With a little effort, you’ll find the best headline font available.

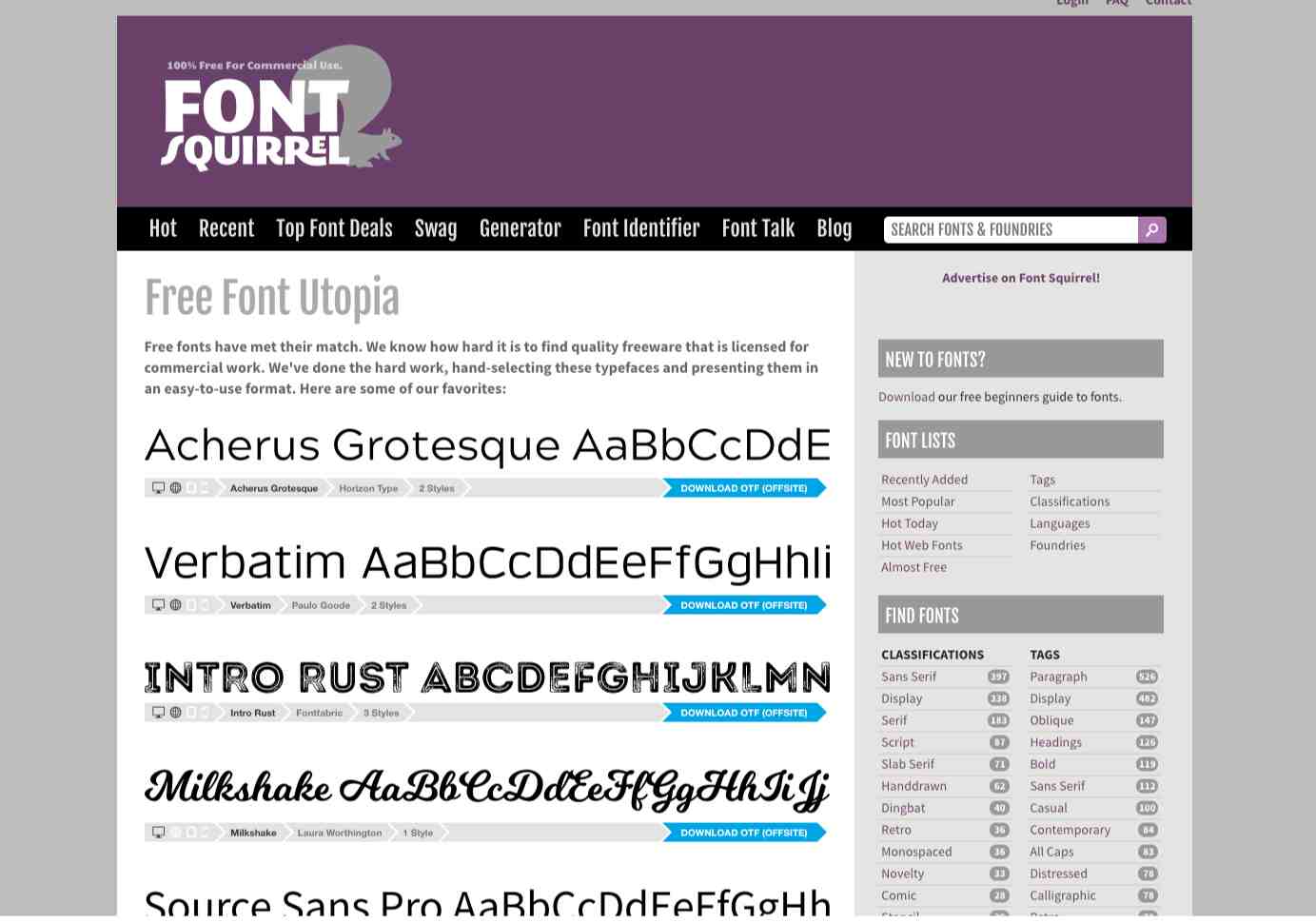
Narrow your search as much as possible by adding keywords tied to your industry. If you search for decorative fonts, you’ll find thousands of choices. Here are a few decorative fonts you might enjoy: While there are many options available for download, you could also have someone create or refine a font with specific elements matching your business’ personality. If you want to give your site a truly unique look, turn to decorative fonts. They become unreadable in smaller sizes, especially on mobile devices, so stick with a serif or sans serif for body text. Scripts work best for headings and logos. Some popular script fonts used on websites are: Some scripts have more flourishes than others. They give a formal event type look with cursive letters, swirls and connected pieces. If you want a handwritten look, script fonts are an excellent choice.

If there are thinner points in the stems, they can almost disappear as you scale the type down to a smaller size. When seeking out sans serif for body text, look for a style that isn’t too thin. Examples of popular sans serif fonts include: Although some use it for body text, be cautious as it can become difficult to read on smaller screens. This choice works well for headings and logos. If you want a font with a modern edge, sans serif lacks the extra flourishes of a serif typeface.
#BEST FONTS WEBSITES FREE#
Some designers choose a Google font because they work in the popular Chrome platform and are free for personal and commercial use. Make sure whatever font you choose works in different browsers. These are just a handful of some of the fonts with a serif design. Examples of best serif fonts for a website include: They have a classical look, giving them a formal edge. Serifs can be a simple line or a curved end. Serif fonts have the little accents on the tails and stems of letters. For headlines and logos, you can choose something a bit more unique.įiguring out what is the best font for a website starts with understanding the fonts available. Go for a traditional style such as Times New Roman or Verdana. For reading purposes, serif or sans-serif are your best options. They fall into certain family types, such as serif, sans-serif, script and decorative. There is a wide supply from which you can choose the best fonts for websites. If you want to stand out, you must pay attention to your design’s every little detail, including your font hierarchy.Įven if you just search for the term “free fonts,” Google returns about 19 billion results. You’re competing with social media and other sites for attention. You have to consider the mood, the hierarchy of the typography on your page and how readable it will be on different screen sizes.Īccording to Internet Live Stats, there are about 200,000 active websites, although the number changes frequently. Finding the best fonts for websites is no easy task. Even the fonts should match the overall tone and personality of your business. Every part of your website works together to create a brand identity.


 0 kommentar(er)
0 kommentar(er)
